.comment .comment-thread.inline-thread .comment:nth-child(5) {
آپدیت تیک تاک ام جی. This is me - Control Profile.

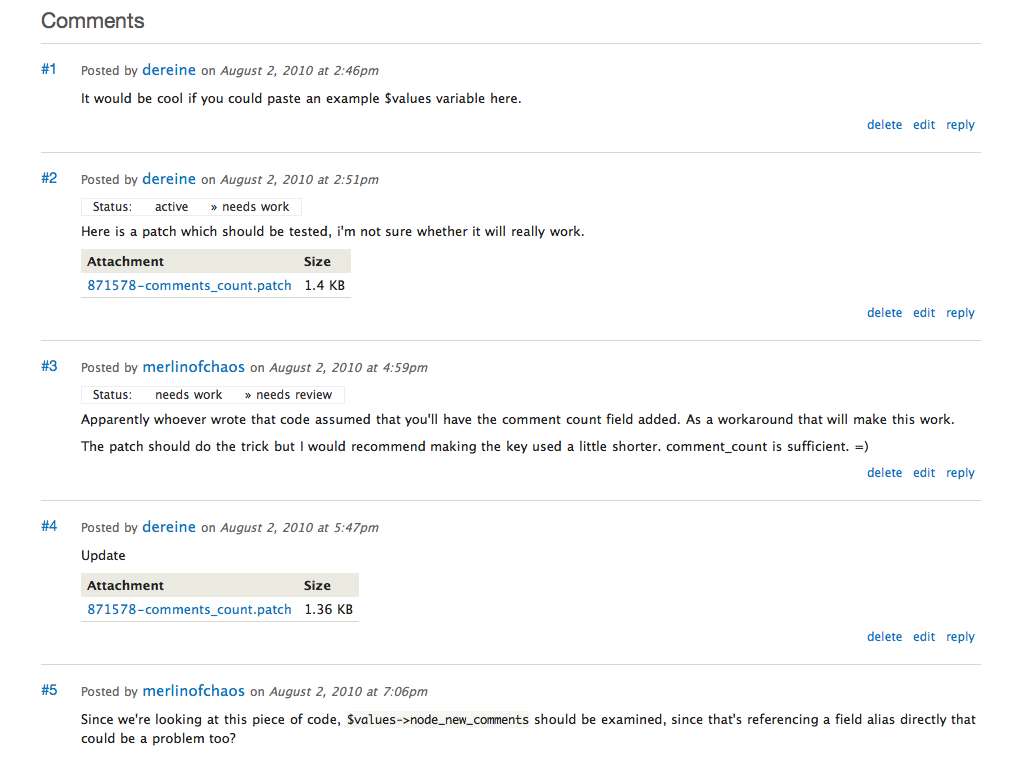
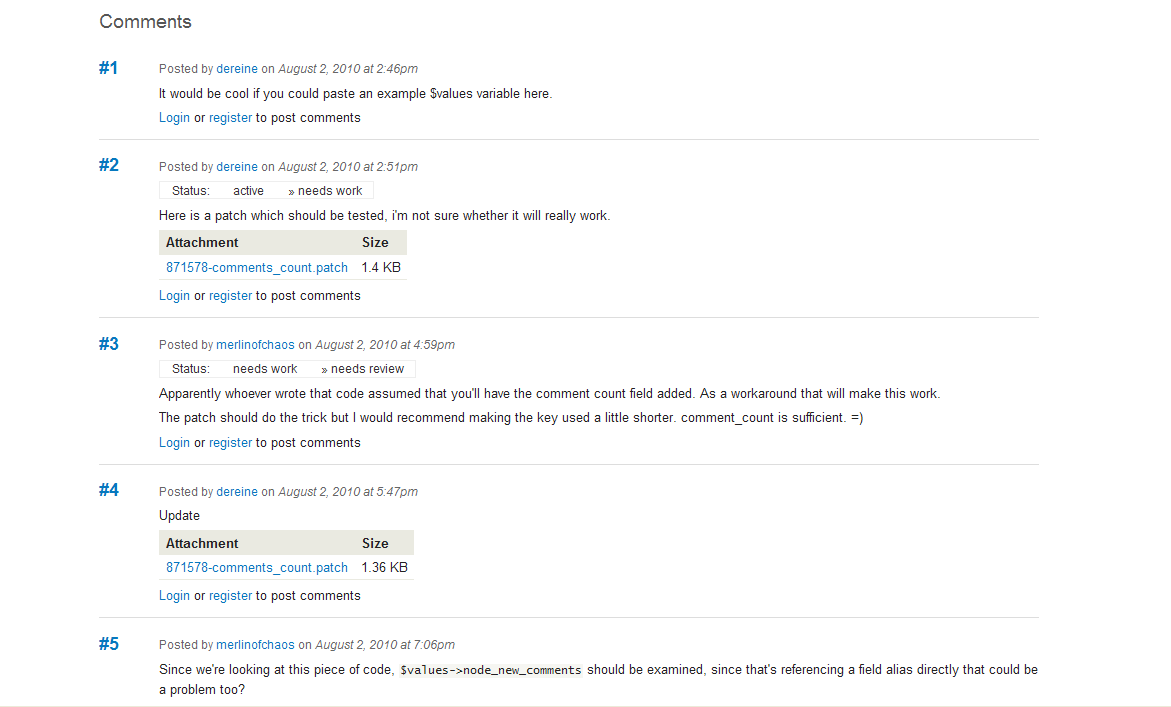
Meta Style Issue Comments 936304 Drupal Org
Jika Anda ingin mengubahnya menjadi kolom komentar yang lebih menarik mirip kotak komentar di blog Wordpress maka lakukan langkah di bawah ini.

. 0px 0px 5px 8. Facebook gives people the power to share and makes the world more open and. While CSS already has another way to rotate.
Harus diubah ke threaded_comments. La pseudo-clase nth-child de CSS coincide con uno o más elementos en función de su posición entre un grupo de hermanos. ThemeHint Version350 Jan 2020 Designer.
Jadi jika kalian pengguna template blogger kalian hanya perlu bermain di CSSnya. Hay nói cách khác có vẻ IT hơn. Tạo điểm nhấn riêng nhận xét của Người Quản trị viên Admin _ Đây là một cách giúp độc giả dễ dàng phân biệt được nhận xét nào của Admin nhận xét nào của độc giả để lạiĐồng thời tạo điểm nhấn riêng cho Người Quản trị Blog đó.
A molecule is formed when atoms of the same or different elements combine. Demikian Download MP3 Morrissey - Wolverhampton - First Gig Solo HD. Demo tanpilannya seperti ini.
Berikut ini cara memasangnya. Kamran Jaisak ----- Eric Meyers Reset. Anda pernah tertarik untuk memasang fitursistem thread comment bertingkat dengan hack komentar Blogger dari beberapa blog yang Saya temukan.
This is me - Control Profile. I was able to accomplish the task using a combination of nth-child and nth-last-child. はちやフルーツのぶどう 桃太郎ぶどう 赤秀 約500g2房 岡山県産 香川県産 夏ギフト 葡萄 ブドウmmt060ならYahooショッピングランキングや口コミも豊富なネット通販更にお得なPayPay残高もスマホアプリも充実で毎日どこからでも気になる商品をその場でお求めいただけ.
Jadi kamu bisa dengan mudah mengotak-atik style css yang ada pada urutan ke-n hanya dengan menggunakan pseudo class ini. The rotate property in CSS turns an element around one or more axes. Tạo điểm nhấn riêng nhận xét của Người Quản trị viên Admin _ Đây là một cách giúp độc giả dễ dàng phân biệt được nhận xét nào của Admin nhận xét nào của độc giả để.
O objetivo da página é enturmar cada vez mais rápido a sala para um melhor aprendizado. To mimic the provided examples this would be something like. Autrement dit un sélecteur utilisant cette pseudo-classe permettra de cibler les éléments fils dun élément dont les positions correspondent au motif anb.
All doors are push and pull doors if you think about excluding slide doors 4 comments. Kalian tidak perlu mengubah tag komen lagi dan kalian cukup mengubah CSSnya saja dengan CSS diatas. Are you Gregory Burket.
Esta página está reservada para os alunos que quiserem colocar algumas coisas sobre você para que algum usuário se identifique. - Morrissey Book Page One - Sung- Michael Morrissey- Peter Hook talks about Morrissey and his legal fight with New Order October - Morrissey - Piccadilly. Hay nói cách khác có vẻ IT hơn.
Variable definitions end ----- Blogger Template Style Name. Posted by 5 minutes ago. An atom is made up of electrons protons and neutrons.
Tạo điểm nhấn riêng phân biệt nhận xét của tác giả. San Roque Coyaima Tolima is on Facebook. Tema Klik Edit HTML.
This is me - Control Profile. Karna dari template blogger tagnya sudah ada yaitu. Join Facebook to connect with San Roque Coyaima Tolima and others you may know.
For example the water molecule is formed when atoms of oxygen and hydrogen combine. BBC radio October th. Dan untuk bisa memodifikasi tampilan threaded comment ini kita perlu sedikit pengetahuan tentang css pseudo class nth-childnFungsi dari nth-childn ini adalah untuk merubah tampilan div li span pada urutan ke-n.
GirlARMY AROHA STAY منتشر شده در تاریخ ۱۴۰۰۰۳۰۸. This profile was gathered from multiple public and government sources. This score is 9 Above the National Average View Actual Score.
Think of it like poking one or more pins into an element and spinning the element around those points in clockwise and counter-clockwise directions measured in degree gradian radian and turn values. Sedangkan di template saya ini yaitu. I stumbled across this page trying to see if the nth-child selector could be used to style a range of columns in a table ie.
La pseudo-classe nth-childanb permet de cibler un élément qui possède anb-1 éléments voisins au même niveau avant lui dans larbre du document pour des valeurs entières n et qui possède un élément parent. Jika Anda sekedar tertarik dengan efek bertingkatnya saja sebenarnya efek itu bisa diciptakan hanya dengan CSS3. Cara sederhana untuk menciptakan efek komentar bertingkat dengan CSS pseudo-class nth-childN.

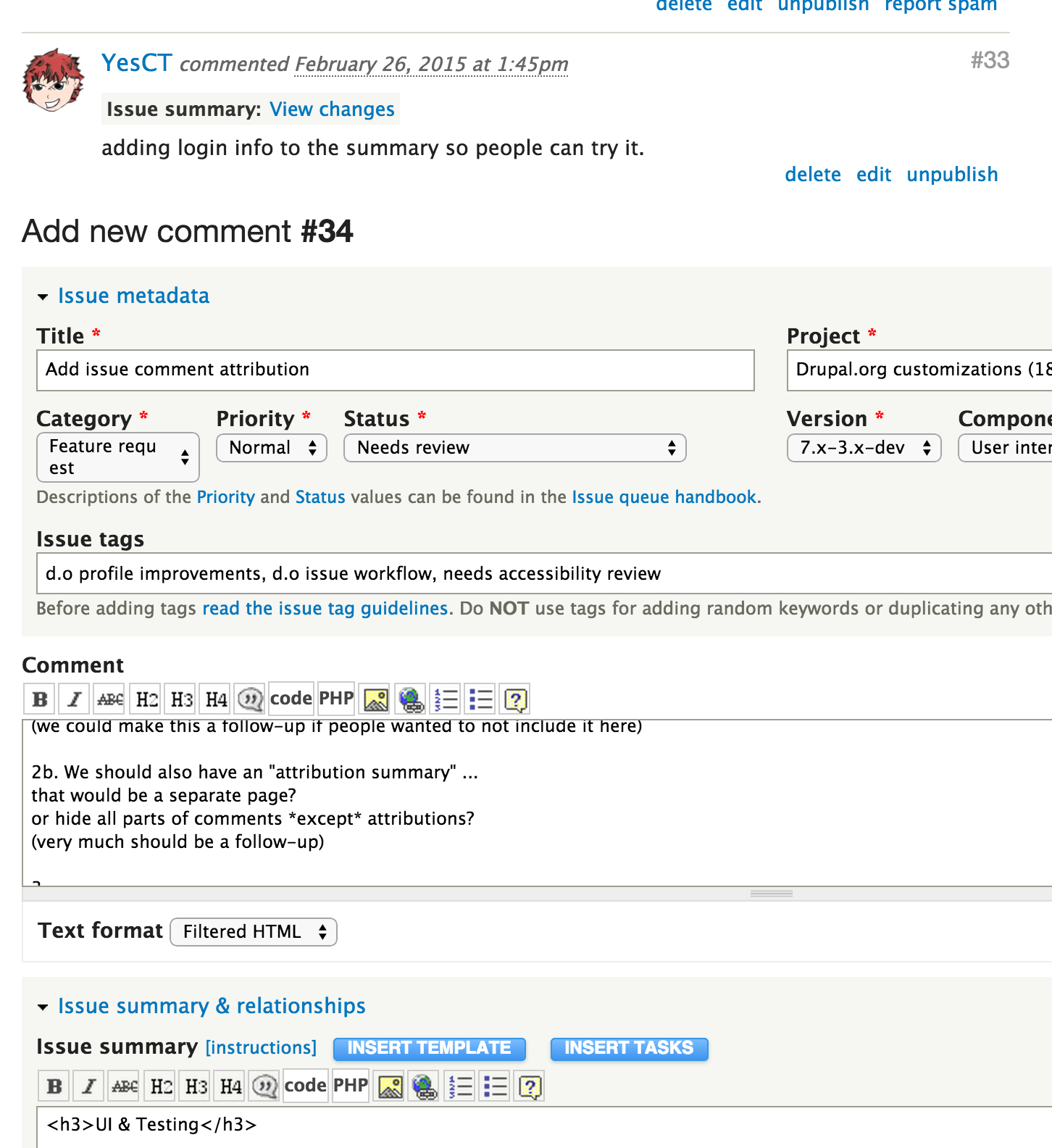
Add Issue Comment Attribution 2340363 Drupal Org

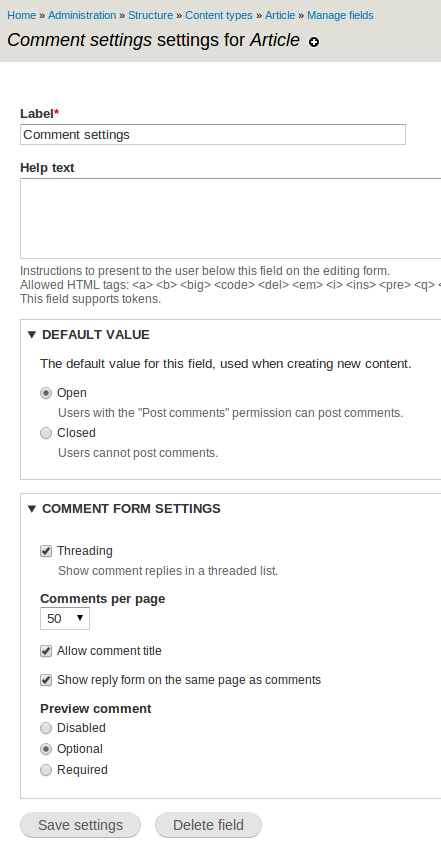
Convert Comment Settings Into A Field To Make Them Work With Cmi And Non Node Entities 731724 Drupal Org

Meta Style Issue Comments 936304 Drupal Org

Meta Style Issue Comments 936304 Drupal Org